こんにちは。学遊社のウェブ担当 トバヤマです。 最近ではサイトを制作させていただくときにほぼ全サイトに採用している「レスポンシブウェブデザイン」。 実制作している僕は作業効率をあげるために日々いろんな情報を集めていますが、仕事を進めるうえで「最低限の知識は社内で共有しないと!」と思い立ったので備忘録も兼ねて今日はレスポンシブウェブデザインの基礎の話です。
そもそもレスポンシブウェブデザインとは?
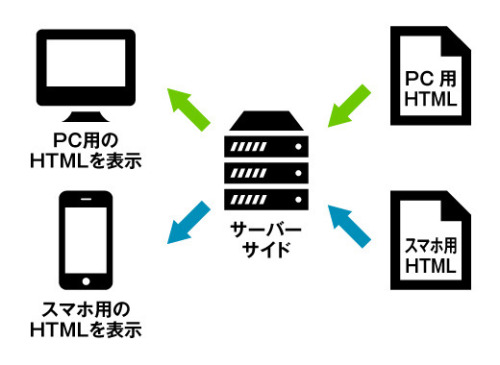
少し前まではPC用サイトとスマートフォン(以下スマホ)用サイトを用意する場合、ユーザが閲覧しているOSやブラウザ(IEとかSafariとかChromeとか)を判別して、サーバーサイドプログラムで表示するHTMLを振り分けるという手法が一般的でした。

この人はパソコンで見てる! → パソコン用のHTMLを表示 この人はiPhoneだ! → スマホ用のHTMLを表示 というように、別のHTMLを割り振っています。
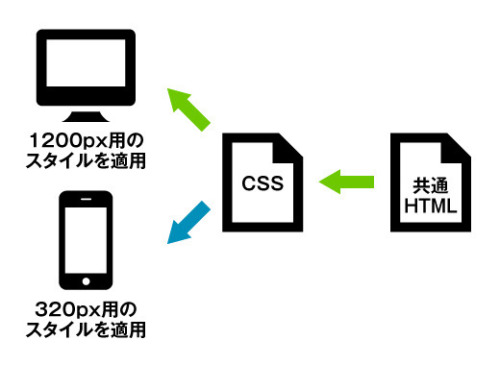
それに対しレスポンシブウェブデザインは、OSやブラウザではなく、ブラウザの横幅サイズを判断基準にして、CSS(スタイルシート)を切り替えている手法です。

この人は1200ピクセルのブラウザで見てる! → 「背景は赤にする」という装飾 この人は320ピクセルのブラウザで見てる! → 「背景は青にする」という装飾 といった感じで、1つのHTMLを使用します。
レスポンシブWebデザインのメリット
メリット1 管理が楽!
上記の通り、1つのHTMLで管理するので、サイト完成後のメンテナンスで、テキスト修正や画像差し替え程度の小規模メンテナンスなら作業時間も減りますし、ミスのリスクも減ります。 ※レイアウト変更やコンテンツまるごと追加という中規模~大規模のメンテナンスなら話は別です。
メリット2 SEOに効果的!
Googleはサイトの構築手法の一つとしてレスポンシブウェブデザインを推奨しています。 PC 用のページとモバイル用のページを単一の URLとすることができるため、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになるのだそう。 まぁ難しいことは置いといて、天下のGoogleがそう言うならそうしましょう。
メリット3 URLが統一されることでシェアしやすい!
例えば、レスポンシブウェブデザインではなく、PC用ページとスマホ用ページを用意しているサイトがあったとします。
AさんがそのサイトをPCで閲覧し、SNSでそのサイトのURL(PC用)をシェアしました。
PCでAさんの投稿を見たBさんがURLをクリック。 → PCサイトを開き、特にストレスもなく閲覧ができます◎
スマホでAさんの投稿を見たCさんがURLをクリック。 → スマホでPCサイト開き、操作にストレスを感じて離脱×
となる可能性がありますが、レスポンシブウェブデザインではブラウザの横幅を判断基準にしているため、表示が自然と切り替えられるので上記のようなことが起こりません。
レスポンシブWebデザインのデメリット
デメリット1 スマホだと重くなりやすい
例えば、 ブラウザ横幅が1200ピクセル(PC)の時は、大きい画像を表示し、 ブラウザ横幅が320ピクセル(スマホ)の時は、大きい画像を非表示 というように作成するとします。
CSS(スタイルシート)では、320pxの時だけ「display:none;(非表示にする)」と書いたとします。
しかしHTML上は、「img src=“dummy.jpg”」という記述自体が非表示になるわけではないので、ユーザが使用しているブラウザはその画像を読み込もうとします。
そのため、必要のないファイルも読み込むことになり表示速度が低下する恐れがあります。
デメリット2 構築が複雑=時間が必要=費用が増える
切り替えるレイアウト毎にデザインを用意したり、 HTMLコーディングの構築が複雑だったり、 チェックが増えたり、 など従来の制作方法と比較して設計段階でも構築段階でも複雑になるため、従来より費用が増えてしまうケースもあります。
その他のデメリット
・モバイル端末であえてPCサイトが見たい場合でも見れない
・ちゃんと設計しないと操作に混乱を招いてしまう
・フィーチャーフォン(ガラケー)に対応できない
などが挙げられます。
レスポンシブWebデザインを作りにあたり
いざレスポンシブウェブデザインで制作しようとなった時に、 必ず気をつけなければならないことがあります。 まずは、デメリットの理解です。 メリットのみを考えて制作すると、余計に時間がかかってしまったり、最悪な場合は制作も進まない状態になります。
また、基本的なレスポンシブウェブデザインの理解です。 すでに世の中には、マルチデバイス対応のサイトが多く存在しますが、 すべてが同様のレイアウトで制作されているわけではありません。 ディレクター・デザイナー・コーダーなどそれぞれのポジションの人が違いが分からずに提案・デザイン・構築を行ってしまったら、修正や構築にとても時間がかかります。
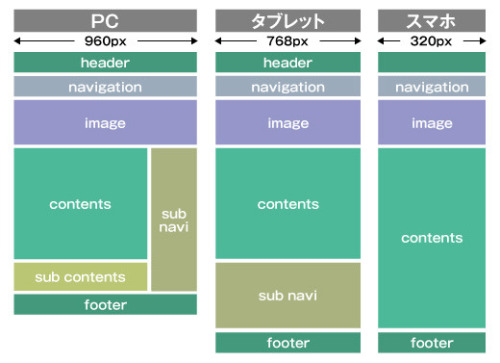
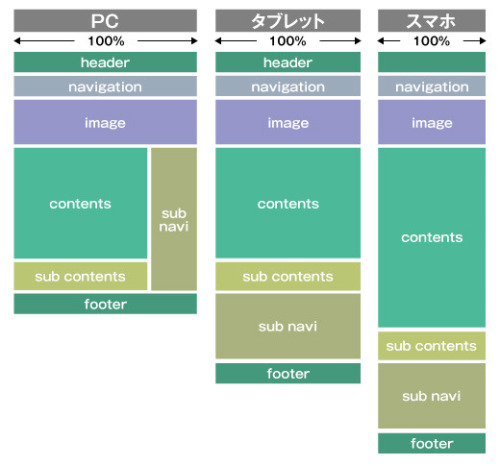
マルチデバイスに対応しているレイアウトで、代表的な例を挙げてみます。
レスポンシブWEBデザイン

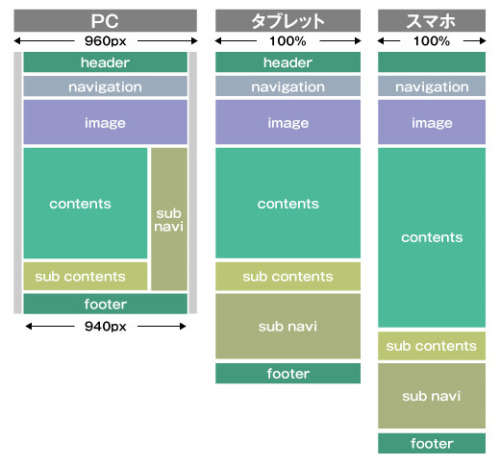
1つのHTMLを、CSS3(Media Queries)で制御し、画面サイズに応じてページのレイアウト・デザインが調整されます。 コンテンツの表示・非表示を切り替えて各画面幅に最適化します。
リキッドレイアウト

画面サイズに応じて、要素が横幅100%相対的または可変的に調整されます。 「リキッドレイアウト」のメリットは、テキストや画像などだけではなく、ボックスとしての要素が、PC・タブレット・スマートフォンに関わらず、伸縮して相対的に可変で表示されます。
フレキシブルレイアウト

リキッドレイアウトととても似ており、こちらも要素が相対的または可変的に調整されます。しかし、フレキシブルレイアウトでは最小幅と最大幅も指定するので、大きな画面サイズの場合は、周りに余白が生まれます。PCで見た時だけ幅の固定をしたい場合などに使われるレイアウトです。
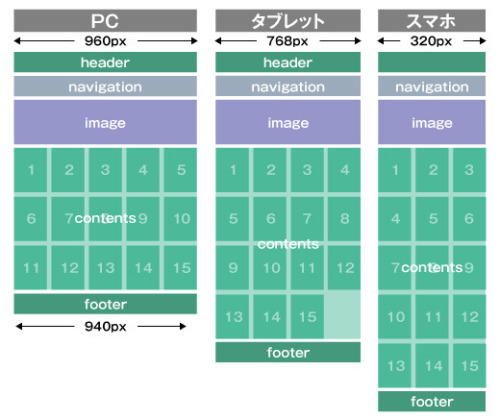
可変グリッドレイアウト

グリッドレイアウトのもつ、ブロックごとに文字や画像などを配置するレイアウトに加え、リキッドレイアウトによる可変レイアウトを利用したレイアウトです。 ブラウザサイズに合わせて決められたサイズのボックス要素が再配置されるので、情報サイトなどに多く使われています。 効果的に見せることはできますが、その分小さい画面サイズの場合に縦長となってしまい、見づらいと思うユーザーも少なくはありません。
レスポンシブウェブデザイン+◯◯レイアウト
マルチデバイス対応しているレイアウト例を紹介しました。
それぞれメリットやデメリットがありますが、レスポンシブウェブデザインと合わせて制作することで、さらに良い魅せ方ができると思います。
レスポンシブウェブデザインに限らず、サイト制作を考える際には、 参考サイトなどを見て考えるということも多いと思いますが、 どのようなレイアウトを行っているかなどの基本的な部分を理解することが大事だと思います。
長くなりましたが何かの参考になるといいなと思います。
gysDESIGNへレスポンシブサイトをご依頼の方はこちらから↓↓↓↓↓↓↓↓
お問い合わせフォーム(直接の来社でも、お電話でも、メールでも!)
CONTACT US
お仕事の依頼やご相談など、お気軽にお問い合わせください
tel:053-455-4444
OPEN | 10:00 am - 7:00 pm

